
BAKit - Redefine
Home Baking
UX/UI Design for food industry


Project Overview
Bakit is a service that offers users, a perfect pastry kit aimed at everyone that loves healthy baking.
The makers of the kit weigh and package the exact amount of needed ingredients for the home baker to make and decorate their bake, the kits are home-delivered as well.
After they get the kit they connect to an app with a Virtual Reality Feature that provides close guidance 'step by step' until they get a quality and healthy pastry.
In this case study, I will present my concept for the creative visual design, and set the overall experience from the kit purchase site to the step-by-step guide within the app.
My Role In This Project

Goals
My goal was to make the world of healthy baking, accessible and experiential for those who are looking to bake at home. They get to enjoy the satisfaction of baking their pastries from scratch and get close guidance from a professional baker.
Research
Competitors Research
There are plenty of accessible baking tutorials on websites and blogs, but not all of them are individually tailored to the needs of the home baker.
I checked out existing baking kits and this is what learned:
-
Existing baking kits were not accompanied by a tutorial. Usually, they arrive with a printed recipe and are not always easy to understand.
-
The DIY tutorials that exist online might be well, but there is no kit and the baker needs to get all the ingredients by himself.
-
The instructional videos that I discovered for home-delivered kits are for cooking and not for baking.

User (Proto Persona)
Sharon Levi, 50
Married,
Interior Designer
Motivation
She likes Bread and baked goods but has dietary restrictions. Recently discovered she is Gluten intolerant.
Prefers to bake at home, so she knows exactly what ingredients are going in. She likes to host events at home and would love to serve presentable desserts she could eat as well.
Pain Points
Hard to find recipes that are corresponding with her dietary restrictions, as well as healthy and easy to prepare.
She is a beginner baker and has never baked before and when she reads a recipe she doesn’t always understand what she needs to do.
On one hand, she would love to bake for herself but on the other hand, she is very busy and doesn’t have time to search for certain ingredients in specialty stores.
Some ingredients you use rarely and she would hate wasting unused expired ingredients.

The Problem
The baking kits out there lack a variety of healthy patisserie as well as a lack in step-by-step guidance.
The existing guidance might be complicated and time-consuming.
I want to bring you the satisfaction of baking, save money and make the experience easier.
The Solution
This led me to think of a convenient and attractive website and App for users in order to meet their expectations more precisely while baking at home. The combination of a baking kit and easy to follow step-by-step instructional videos that accompany each kit provide a better experience for the home baker.
The app has VR capabilities that provide feedback and guidance so you don’t just watch a video passively.
“All you need to know about BAKit - baking experience is now available in one place! All that is left to do is unpack and bake.”
The website
Choose kit / recipe and order kit Filters by dietary preferences etc.
The kit
-
Has the exact amount of ingredients to prevent waste
-
Easy to scan the barcode to get to the step-by-step
The app
-
After scanning the recipe, you can choose to start baking
-
Step-by-step VR guidance
Wireframes
My goal was to provide design solutions for the pain points uncovered in the initial research. The wireframes creation was necessary to be able to lay out all the information into the product's interface to reveal the visual hierarchies and structure of the screens.

Design
Logo
The name BAKit represents the connection between the words Bake and Kit. The main goal of the app is to make it easy to bake at home. The logo conveys a message of simplicity, choosing a clean and neat font in one color

Illustrations
I use set of clean and delicate illustrations illustrating steps, in order to Convey a message of simplicity and ease.

On Boarding
First time user - You can scroll the screens

Home Page
Site header: top menu, log in/ join option, and shopping cart. The two main actions offered to the user appear on the hero banner: Choose your Bakit and I got my Bakit. Simple page structure and logical navigation make it easy to use.

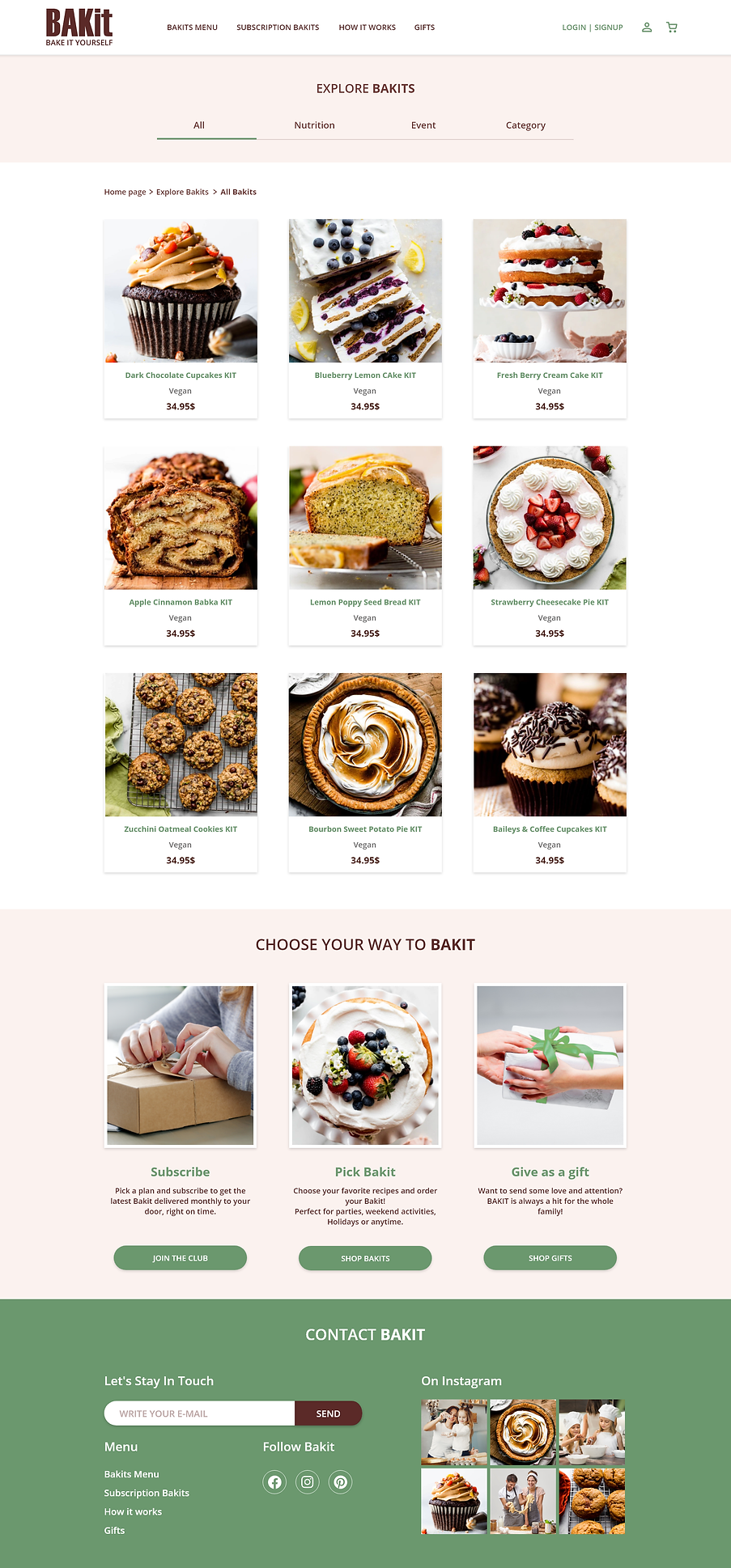
Categories Page
Once a category is selected, the subcategories within this selection will appear.
The purpose is to help the user accurately and easily find the right Bakit for their needs and desire. The page is composed of large images that display representative baking kits from the indicated category and offers some more options to buy baking kits.

Quicq View Page
A quick viewing page allows you to get basic details about the baking kit and choose a number of dishes and attach it to the shopping cart.

Product Page
The product page is embedded with large product images. The product can be viewed from several angles. “Add to cart and choose” In order to boost the user’s confidence and encourage them to make a purchase. Users can also share their favorite products on social media or add them to their favorite list. The baking kit’s detailed description is divided into four sections: Overview, Product info, Baking kit details, and Shipping info. At the bottom of the product page, users can read the product advantage.

App Pages
After placing an order on the website and receiving the kit at home, unlock the app on the tablet. Start baking with a step-by-step tutorial, combined with a virtual reality tutorial option, which allows you to get online feedback as the recipe progresses.

